
Facebookの運用を行うことになった人は最初の設定としてFacebookのPixel(ピクセル)ベースコードを組み込み、WEBサイトのデータをうまく活用した広告配信を目指さなければなりません。


という会社はいいですが、組み込みも自分で行うことになってしまったら結構やっかいですよね・・・。
Facebookはセルフで運用する媒体なので、Facebookの頼れる担当者も知らないし、誰に聞けばいいのかわからないというかたもいるのかなと思います。
また、アフィリエイトサイトを運営していてFacebook広告に興味があって広告運用にチャレンジしてみたいと思った方も最初のハードルになりやすい場所かと思います。
今回の記事を読むことによって
・Facebook広告の基礎知識となるPixelベースコードの設置方法
・Facebook広告のコンバージョン設定方法
がわかるようになるように記事を書いていこうと思います!
アフィリエイター目線でのクリックでコンバージョンを上げる方法も記述していきます!
目次
Facebook広告のWEBコンバージョン計測設定を解説!
Facebook広告でコンバージョン計測するには計測の基礎となる「Pixelベースコード(=ピクセルコード)」というものを埋め込む必要があります。
まずはそのPixelベースコードの取得方法とサイトへの設置方法について解説していきます!
Pixelベースコードをサイトに設置
広告マネージャーを開けると左再度メニューに9つの点々がある箇所をクリックするとイベントマネージャという項目が現れます。
それをクリックし、イベントマネージャページに移動します。
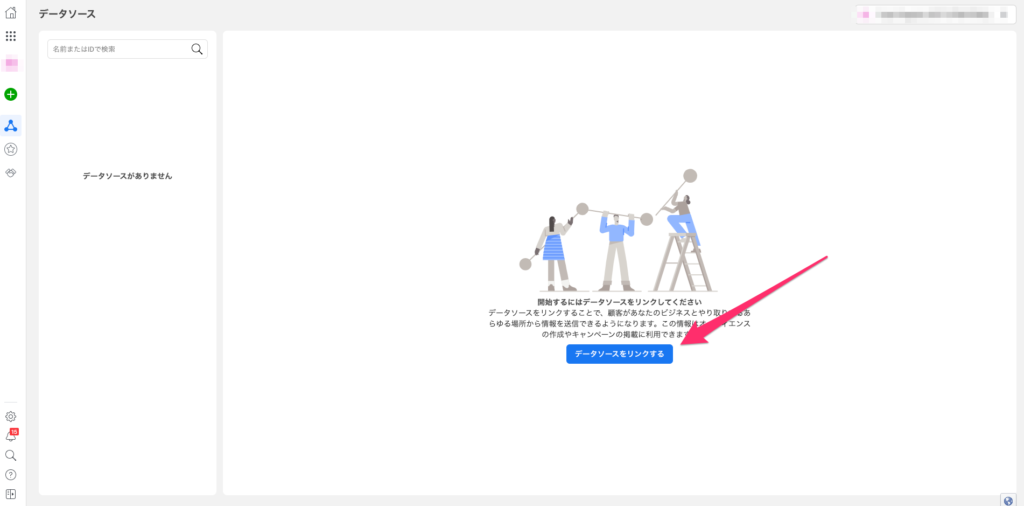
そうすると最初に出てくるのは「データソースとリンクする」というボタンが出てくるので対象サイトとデータを紐付けていきます。

つまりこのデータソースとリンクするという動作がPixelベースコードを埋め込むということになります。
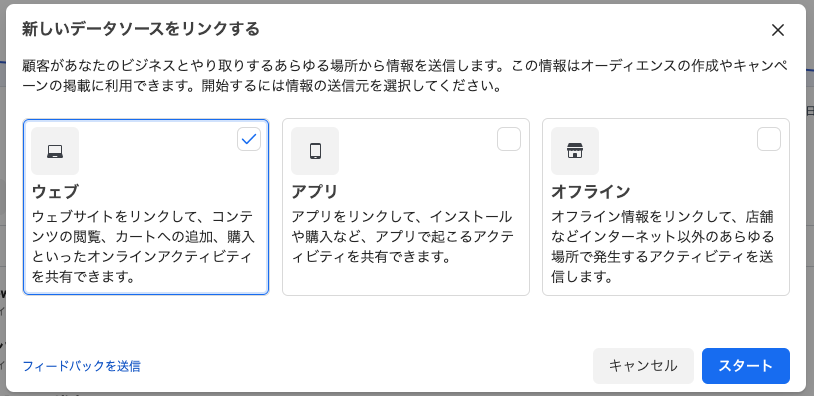
ボタンを押すと下記選択項目が出てくるのでウェブを選択。

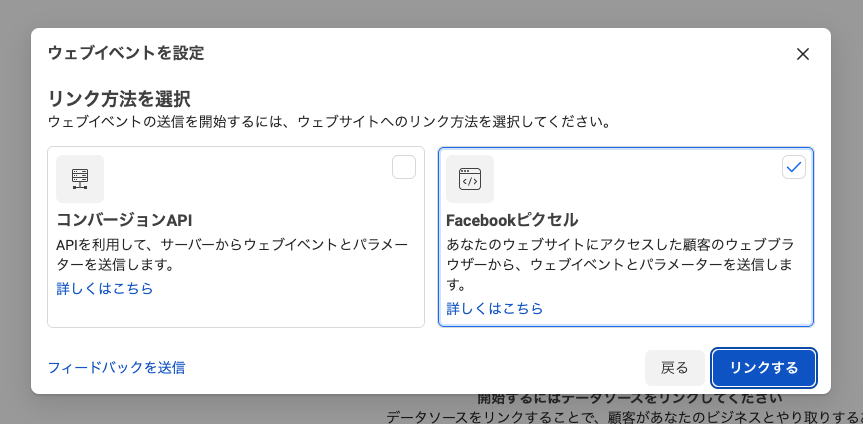
次に進むとようやくここでPixelという言葉が出てきます。
今回はPixelタグでデータ連携をしますので「Facebookピクセル」を選択。

ピクセルに任意の名前(例:サイト名_Pixel など)をつけ、対象のサイトURLを入れます。

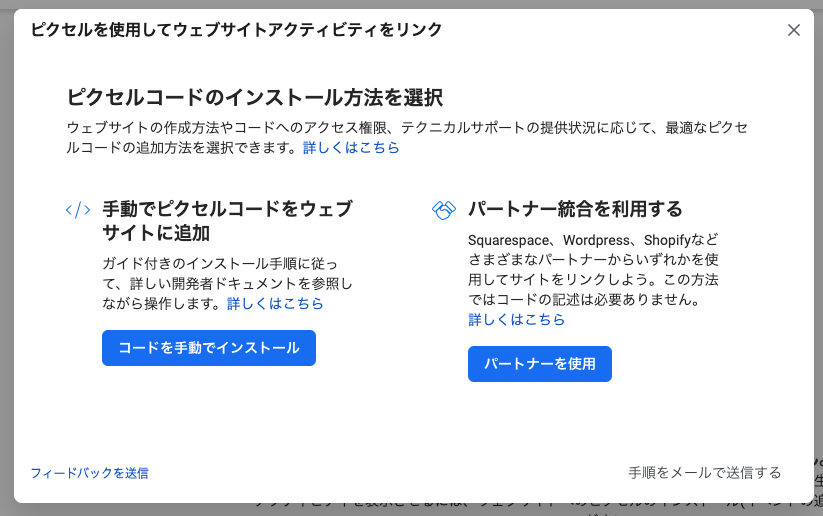
次に進むと手動で組み込むか、第三者ツールと連携して組み込むかの選択をします。

手動で設置
手動で設置する場合を選んだ場合、Pixelタグが出てくるので、出てきたタグをコピーしてGoogleタグマネージャーに手動で組み込むかHTMLの<head>~</head>タグの間(できるだけ</head>の直前)に直に書き込むかになります。
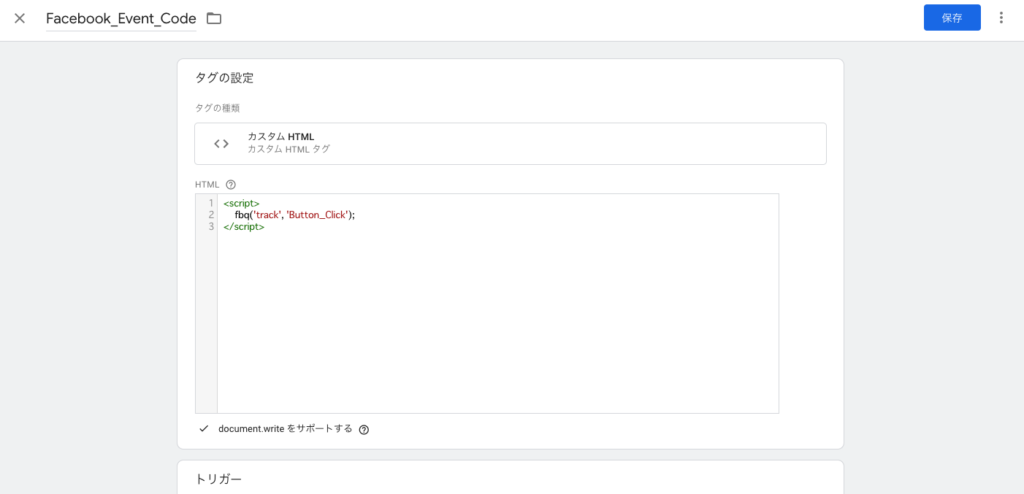
▼Googleタグマネージャーで組み込んだ例

第三者ツール経由で設置
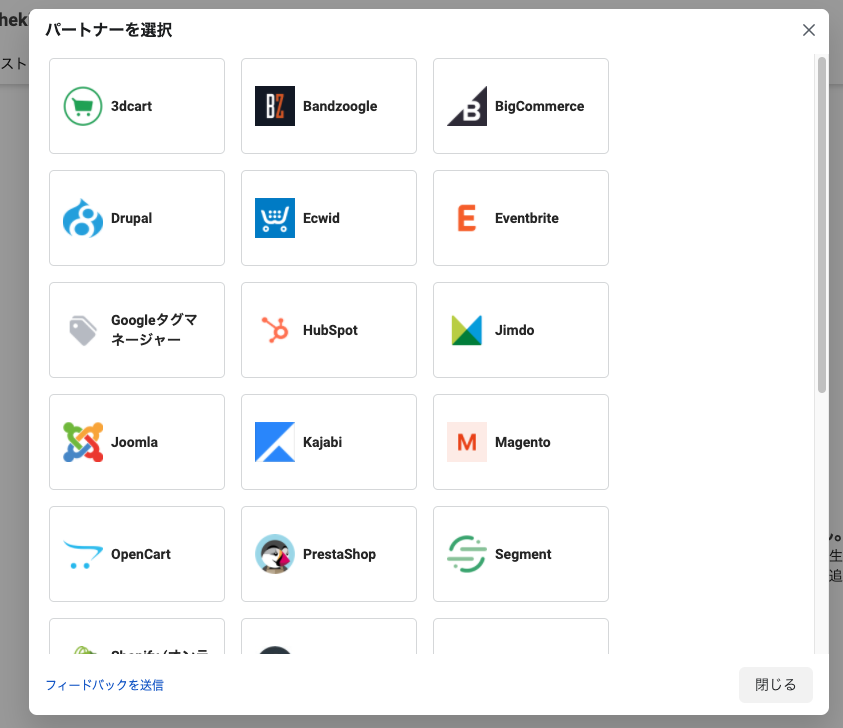
Facebookは非常に便利になっており、非常に多くの第三者ツールと連携しているため、Pixelコードも第三者ツールのアカウントさえあればすぐに組み込むことができます。
Googleタグマネージャーにも対応しているため、Googleタグマネージャーのコンテナに自身のサイトがすでに設定されている場合は5ステップほどで組み込みが完了します。


Pixelベースコードのアクティブ(発火)確認
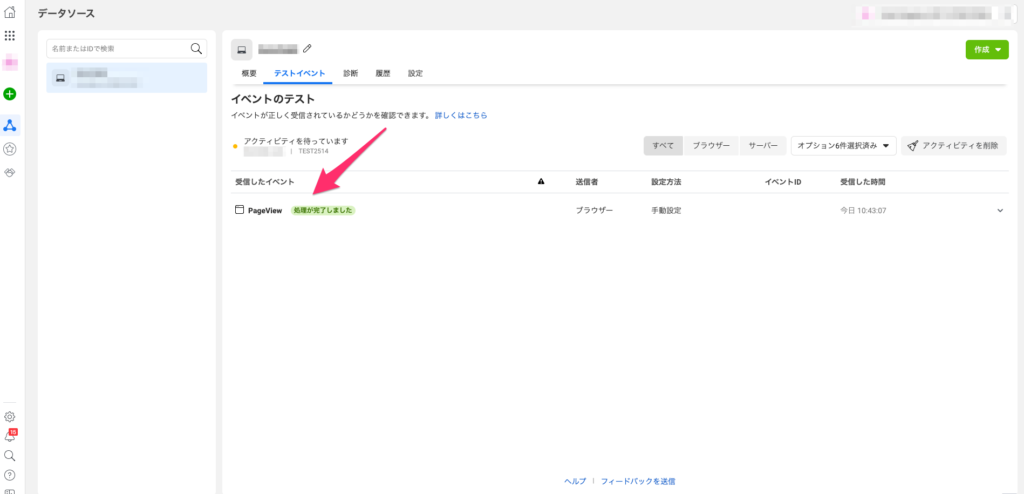
手動もしくは自動で組み込んだあとはFacebookのイベントマネージャーのところでPixelコードがきちんとアクティブ(発火する)になるのかを確認しましょう。

きちんとPixelコードがアクティブになっていれば、下記のように表示されます。

コンバージョンイベントを設定
Pixelコードが設定できたら今度はコンバージョンイベントを設定する必要があるのですが、Facebookのコンバージョンイベントには2種類存在します。
Facebookが初期設定している「標準イベント」と「カスタムコンバージョン」になります。
標準イベント設定
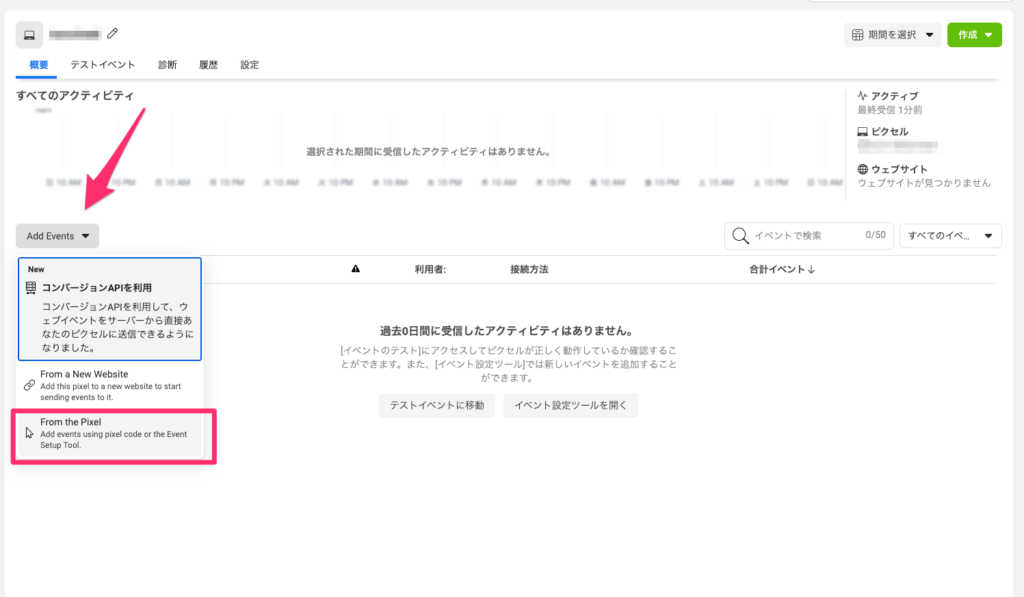
イベントマネージャの概要部分を開けると「Add Events」というボタンが出てくるので、そちらの「From the Pixel」を選択。

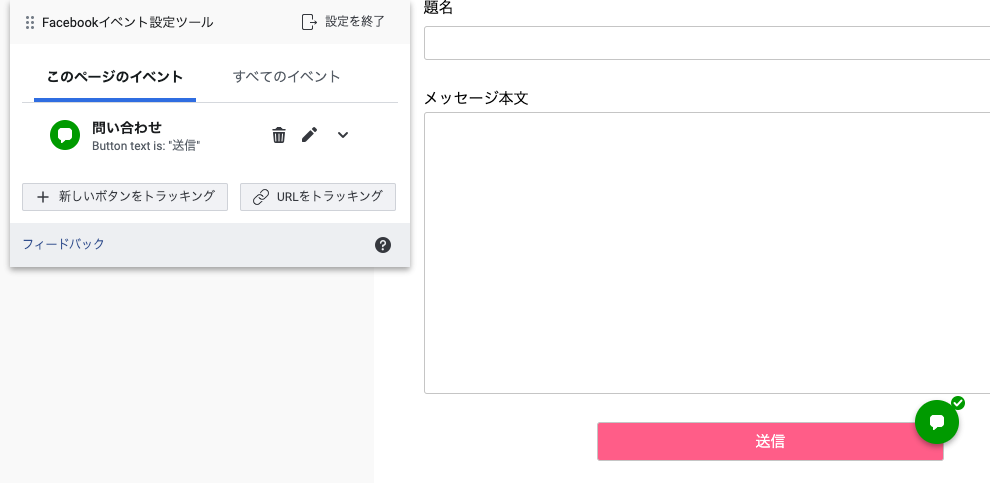
すると実際にウェブサイトに飛び、コンバージョンポイントをウェブサイトを通じて設定することができます。ユーザーの導線を確認しつつ設定できるので非常に便利だと思います。


カスタムイベント設定
基本的には標準イベントでどのイベントも設定することが可能だと思います。
しかし、標準イベントでは設定できない項目があった場合はカスタムイベントで設定する必要があります。
例えば、TwitterやLINEボタンなど他のソーシャルネットワークボタンをクリックしたことによる外部サイトへの流入地点でコンバージョンを上げたい、アフィリエイトボタンによる外部サイトへの流入地点でコンバージョンを上げたいなどがあった場合にはカスタムコンバージョンを使って行きましょう。
これを設定する際には実際にコードを直接手動で埋めるのが一番手っ取り早いです。
設定するコードは以下になります。
ポイント
<script>
fbq(‘trackCustom’, ‘eventName’, {key: ‘value’});
</script>
eventName:任意の名前(例 ‘externalLink’)
key:value:ここは必要に応じて入力(例 {social: ’facebook’})
私が実際に埋め込んでいるのが
参考
<script>
fbq('trackCustom', 'Button_Click');
</script>
になります。

このコードをGoogleタグマネージャーにて組み込み、発火させたいトリガーを設定すればOKです!
カスタムイベントを広告最適化するために
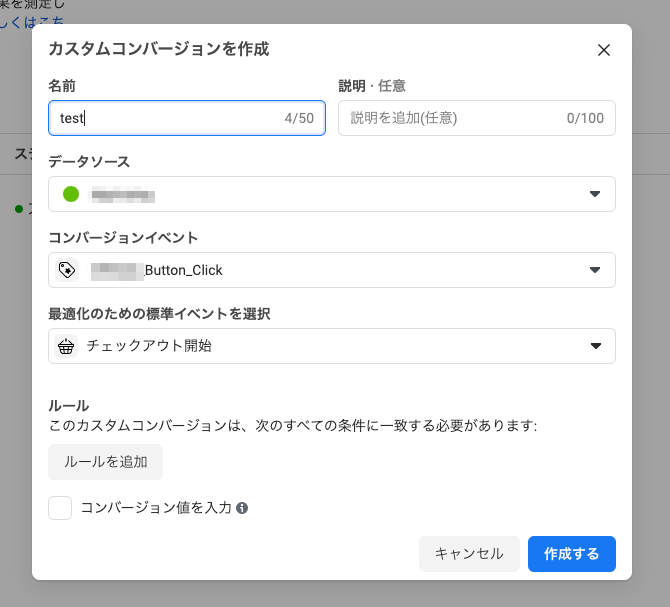
カスタムイベントのタグ設定が完了したら、Facebookのカスタムコンバージョン箇所にて設定を行う必要があります。

カスタムイベントを標準イベントに近しいイベントを割り当てると広告配信時に最適化しやすくなりますので広告配信を行う前に必ず設定しておきましょう。
※私の例でいうとボタンクリックはチェックアウト開始に近しいと思うので、チェックアウト開始を仕掛けています。
UIが常に進化し、設定の仕方も変化する
Facebookは日々進化する広告媒体なのでアップデートがかなりの頻度で行われます。その際にユーザーが使いやすいよう、UIが変更されるのですが過去のUIに慣れている人からすると結構悩ましい事態に陥ります。。。
私も一人の広告運用者として日々キャッチアップしていかなければならないなと思う媒体です!